为什么迁移
Ghost
优点:
- 提供后台管理界面,支持在线编辑文章,随时更新随时发布。
- 图片上传方便,直接拷贝到正文即可,会自动上传到服务器并生成 Markdown 链接。
- 支持多人同时使用,可用作团队博客。
缺点:
- 需要在服务器上部署 Ghost。
- 本地和服务器端文章同步麻烦(这也是我换用 Hexo 的主要原因)。
- 不支持离线编辑文章。虽说这个可以本地写完了再一次性拷贝到服务器上,但这又回到了第 2 点。
- Themes 配置麻烦,不够统一。Kaldorei 主题是我废了很大劲才搜罗到的,还得每次修改完源码后压缩上传(调样式的时候调的我头疼)。


Hexo
优点:
- 文档本地化。在本地编写博客,一条指令即可生成静态网页(具体体现就是你在
source/_posts下编写 Markdown,写完了执行hexo g就可以生成样式美观的index.html)。 - 一条指令即可部署到 GitHub Pages,不需要额外的服务器(配合第 1 条超级好用好嘛!)。
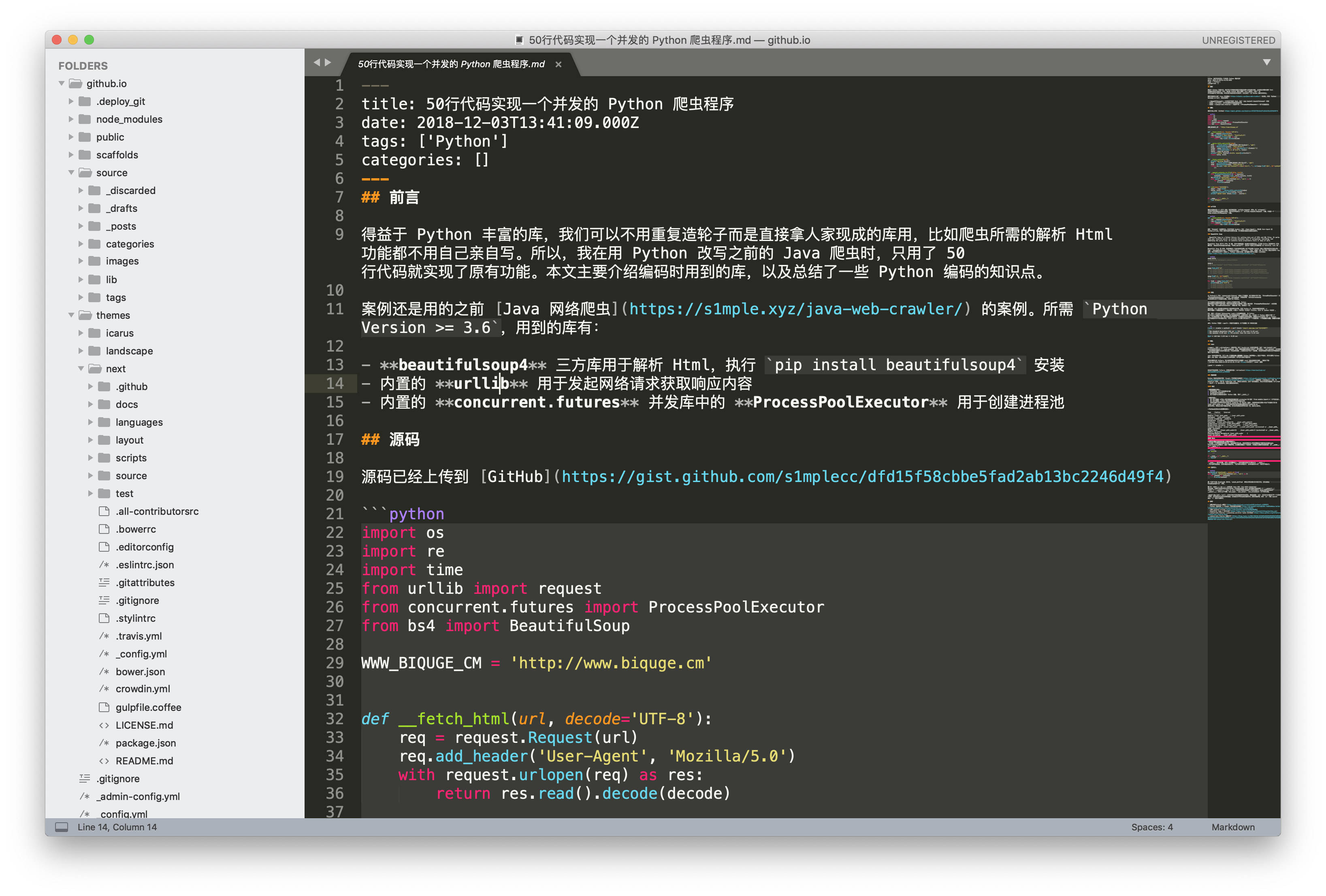
- 丰富的插件和主题,配置也统一化了。比如图中我使用的 Next 主题,主题的配置修改
theme/next/_config.yml;Hexo 的配置修改主目录的_config.yml即可。 - 图片上传还算方便。在与文章同名的文件夹下保存图片即可。这个下面会细说。


安装部署
创建 GitHub Pages 仓库
GitHub Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在 GitHub 上,你可以选择使用 GitHub Pages 默认提供的域名 github.io 或者自定义域名来发布站点。
GitHub Pages 分为两类,用户主页和项目主页。我们需要部署的是用户主页。需要在 GitHub 上新建一个仓库,仓库名必须为 ${github-username}.github.io,这样才会被识别为用户主页。用户主页是唯一的,填其他名称只会被当成普通项目。通过 https://${github-username}.github.io 进行访问。
创建完成后将仓库 clone 至本地。
分支管理
GitHub Pages 会自动部署静态网页文件,并将 master 分支作为部署的默认分支。为将静态网页和源文件(包含文章、主题等)分离开,强烈建议创建新分支。git checkout -b hexo 创建 hexo 分支。应当只将 master 分支当作静态网页的发布分支,而文档编辑和 Hexo 命令操作等都在 hexo 分支上完成。这样在执行 hexo generate -deploy 时就会将生成的静态文件(整个 public 文件夹)发布到 GitHub 的 master 分支上。
1 | ➜ github.io git:(hexo) ✗ git branch -v |
安装 Hexo
Hexo 和 Ghost 一样,都是使用 Node.js 编写的,所以使用 npm 安装。
1 | npm install hexo-cli -g |
完成后执行 hexo -v 验证是否正确安装。
生成 Hexo 项目
现在你可以使用 hexo 命令了,在生成 Hexo 项目前需要确保一件事:你已将 Git 仓库 clone 至本地,并且处于 hexo 分支上。由于只能在空文件夹下生成 Hexo 项目,所以我们先将 .git 文件夹整个移出去,然后执行 hexo init 命令。最后别忘了将 .git 文件夹移回来。
1 | ➜ github.io git:(hexo) ✗ mv .git ../ |
目录结构
1 | ➜ github.io git:(hexo) ✗ ls -F |
主要打交道的是下面这几个文件:
_config.ymlHexo 的配置文件,你的自定义配置会在该文件中修改scaffolds/保存了 hexo 生成新文章所用的模版文件source/主要保存文章的 Markdown 源文件themes/保存主题的源代码public/生成的静态文件,包括图片、Tags、Categories 等都保存在这里。执行hexo g生成;hexo clean则会清空该文件夹。部署到 GitHub Pages 上的亦即该文件夹下的内容。
部署到 GitHub
最开始 source 文件夹中会自带一篇介绍 Hexo 的文章,我们可以直接拿它来测试部署是否成功。
Hexo 支持本地启动,命令为:
1 | # hexo serve |
启动后访问 http://localhost:4000,就应该能看到自带的那篇文章。但为了能部署到 GitHub Pages 上,我们还需要做两件事:安装插件和修改配置。
在项目所在目录下执行:
1 | npm install hexo-deployer-git --save |
修改 _config.yml 将 repo 指定为自己的仓库地址,发布到的分支默认为 master:
1 | deploy: |
现在,执行如下命令即可将发布文章:
1 | # hexo generate -deploy |
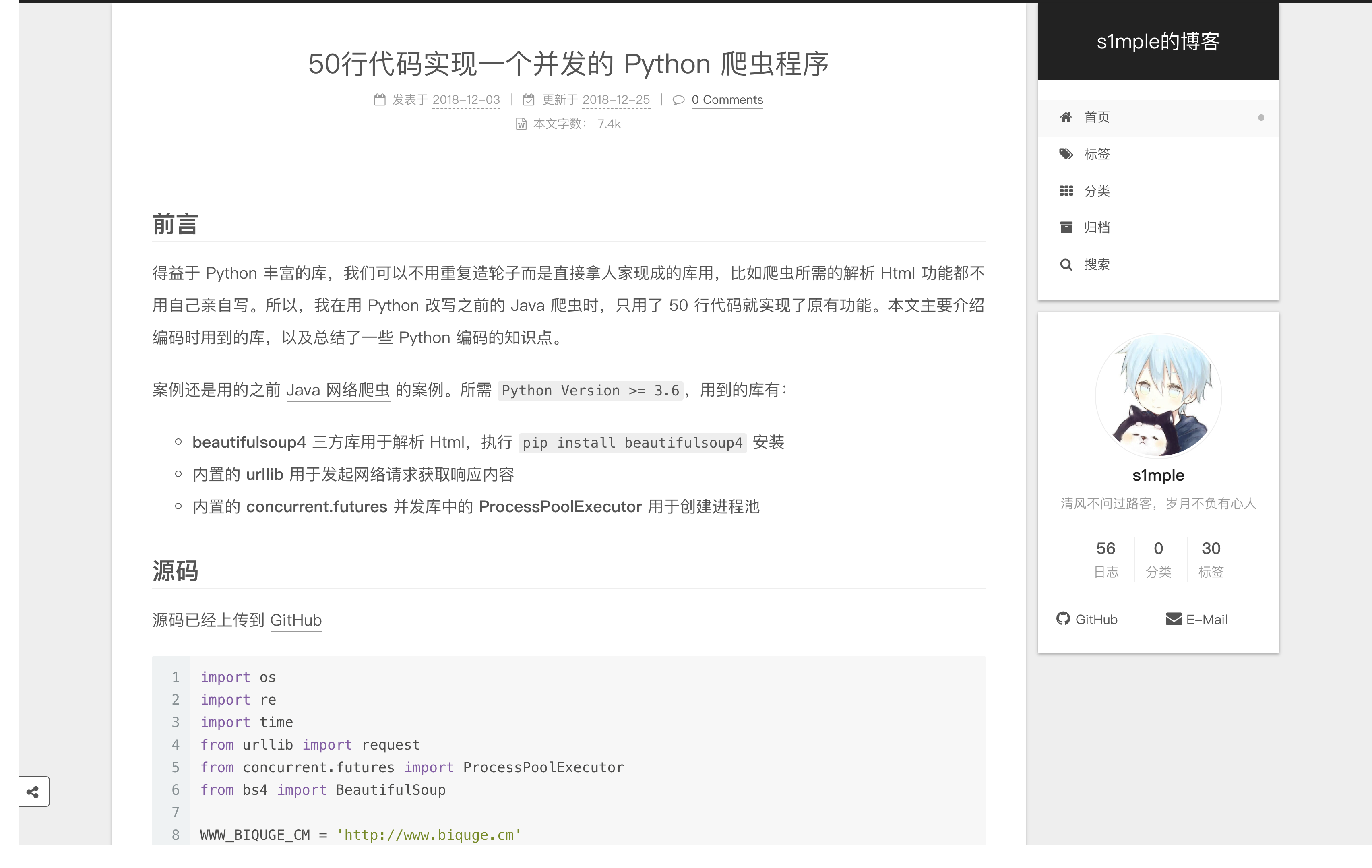
访问你的网址 https://${github-username}.github.io 去见证成果吧!
更换主题
Hexo 自带的默认主题是 landscape,不过我们可以从 Hexo主题库 或 GitHub 上找到自己喜欢的主题。Next 是 Hexo 最受欢迎的主题之一,下面我将用它向大家演示如何更换主题。
Ps: 目前 Next 主题已经升级到 v6.0 版本以上,GitHub 上的仓库从原先的旧版本(v5.1.4 及以下):https://github.com/iissnan/hexo-theme-next 迁移到了新仓库中:https://github.com/theme-next/hexo-theme-next,目前版本是 v6.6.0。如果安装的是 v5 版本,在启动时会提示升级。
下载源码,直接将 Next 项目克隆到 Hexo 目录的 themes 文件夹下
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
启用 Next 主题,修改 Hexo 的 _config.yml
1 | # theme: landscape |
v6.0 版本以上的 Next官方文档 也做了迁移,描述的很详细,包含了主题设置、三方服务和插件的配置等。所有要找的 themes/next/_config.yml 中的配置项在官方文档中都能找到。
更换域名
部署到 GitHub Pages 上会提供 https://${github-username}.github.io 默认的域名以供访问。除此之外,GitHub Pages 也提供绑定自定义域名的功能。
首先,你需要在阿里云万网、腾讯云或者 GoDaddy 上购买域名(我选择 GoDaddy 是因为它不需要备案),然后配置域名解析。下表是我的个性域名 s1mple.online 的配置项。其中:
- CNAME 项用于将所有
*.s1mple.online包含三级域名(不包括s1mple.online)的访问路由到s1mplecc.github.io。 - A 项将二级域名
s1mple.online路由到192.30.252.153。此值可通过ping s1mplecc.github.io获得。
| 记录类型 | 记录类型 | 记录值 |
|---|---|---|
| 记录类型 | 主机记录 | 记录值 |
| CNAME | * | s1mplecc.github.io |
| A | @ | 192.30.252.153 |
第二步,在本地 Hexo 的 source 文件夹下添加名为 CNAME 的文件,内容为个人域名地址,比如我的 s1mple.online。并执行 hexo g -d 部署到服务器。
1 | echo 's1mple.online' > ./source/CNAME |
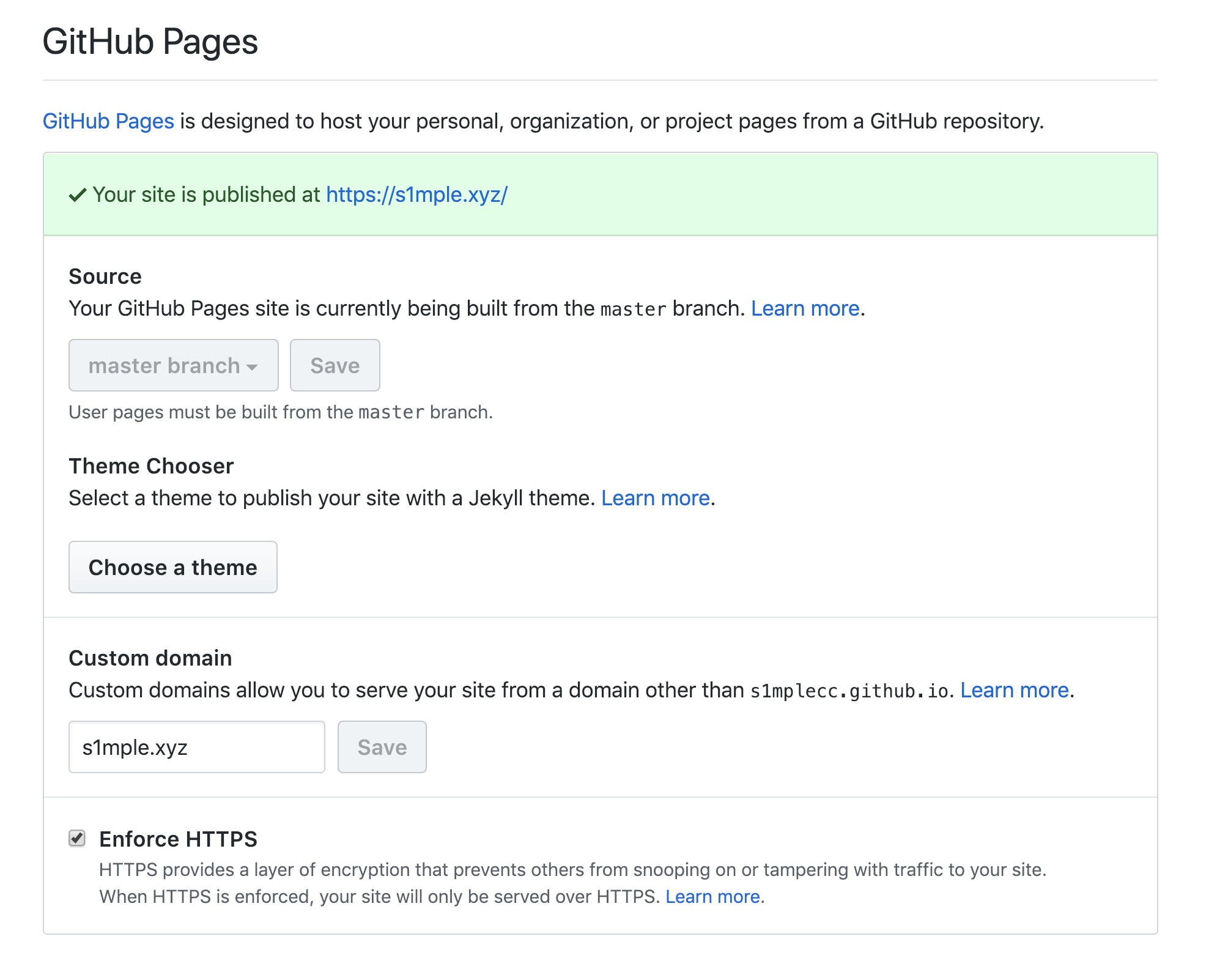
第三步,在 GitHub Pages 项目的配置中绑定个人域名,记得将 Enforce HTTPS 选项勾选上(GitHub 提供免费的 HTTPS 服务)。保存成功后如下图提示即可通过 https://s1mple.online 访问。

图片引用
当项目中只用到少量图片时,可以将图片统一放在 source/images 文件夹中,通过绝对路径访问。比如头像。
1 | # Markdown |
除此之外,图片还可以放在 source/_posts 下与文章同名的目录中。需要先将 Hexo 配置文件中的开关打开。
1 | # hexo _config.yml |
这样在执行 hexo new xxx 后会在 source/_posts 中会生成文章 xxx.md 和同名文件夹 xxx。将图片资源放在 xxx 中,然后在 xxx.md 中使用图片的文件名引用它。
1 |  |
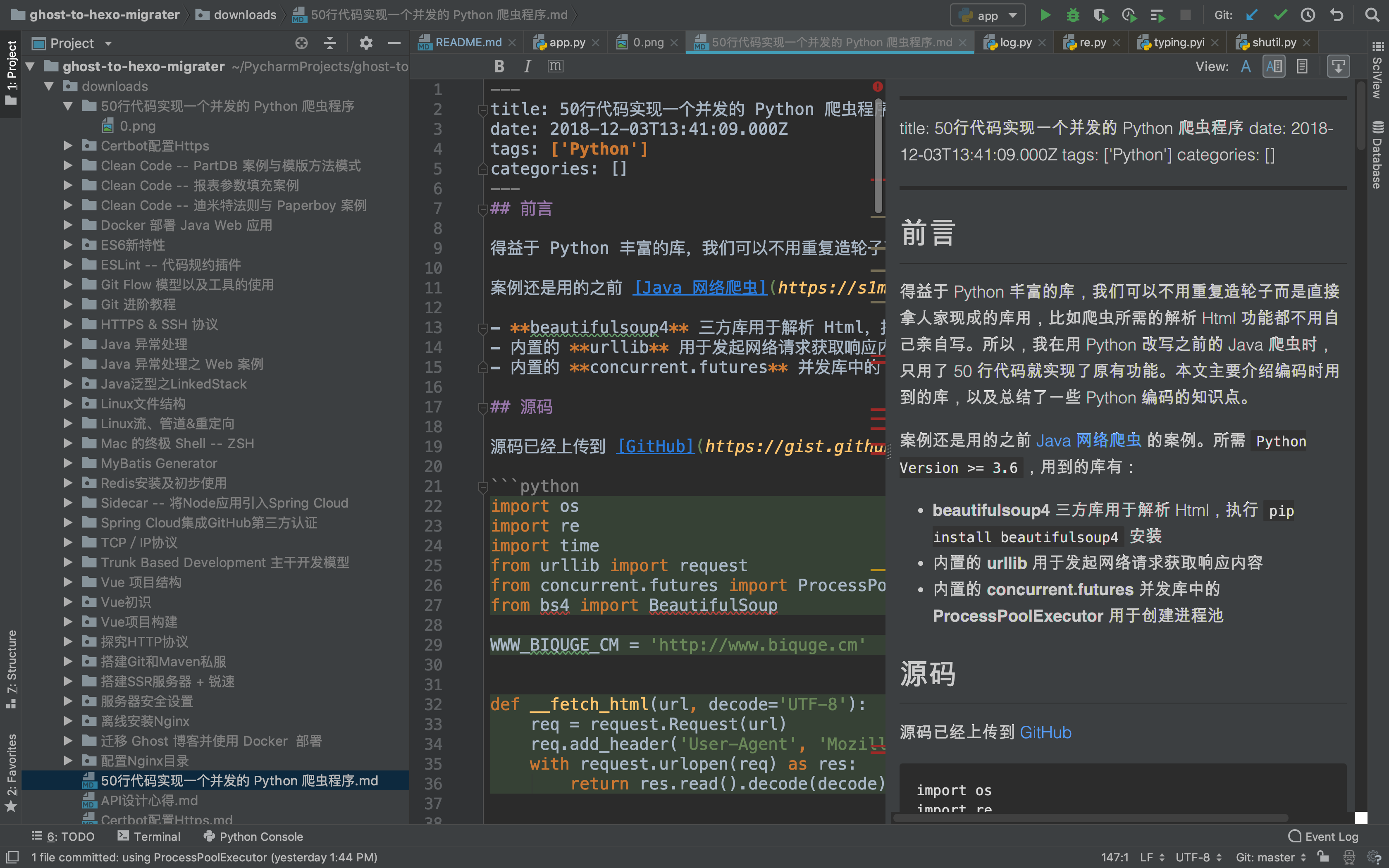
ghost-to-hexo-migrater
我自己用 Python 写了一个迁移 Ghost 博客至 Hexo 的程序,项目已经提交到 GitHub。
主要做了如下事情:
- 通过 Ghost API 将 Ghost 博客上的所有文章和图片下载到本地。
- 给每篇文章加上 Hexo 规定的 header,包括 Title、创建日期、Tags;由于 Ghost 博客不支持分类,所以保留 categories 默认为空。
- 按照 Hexo 的规定,创建与文章标题一致的文件夹用于存放文章中的图片,并更换文章中图片的 Markdown 链接。
这样可以将整个 downloads 文件夹拷贝到 Hexo 的 source/_posts 目录下发布即可!